Old Guides - You are viewing the guides for Ember
v3.27.0.
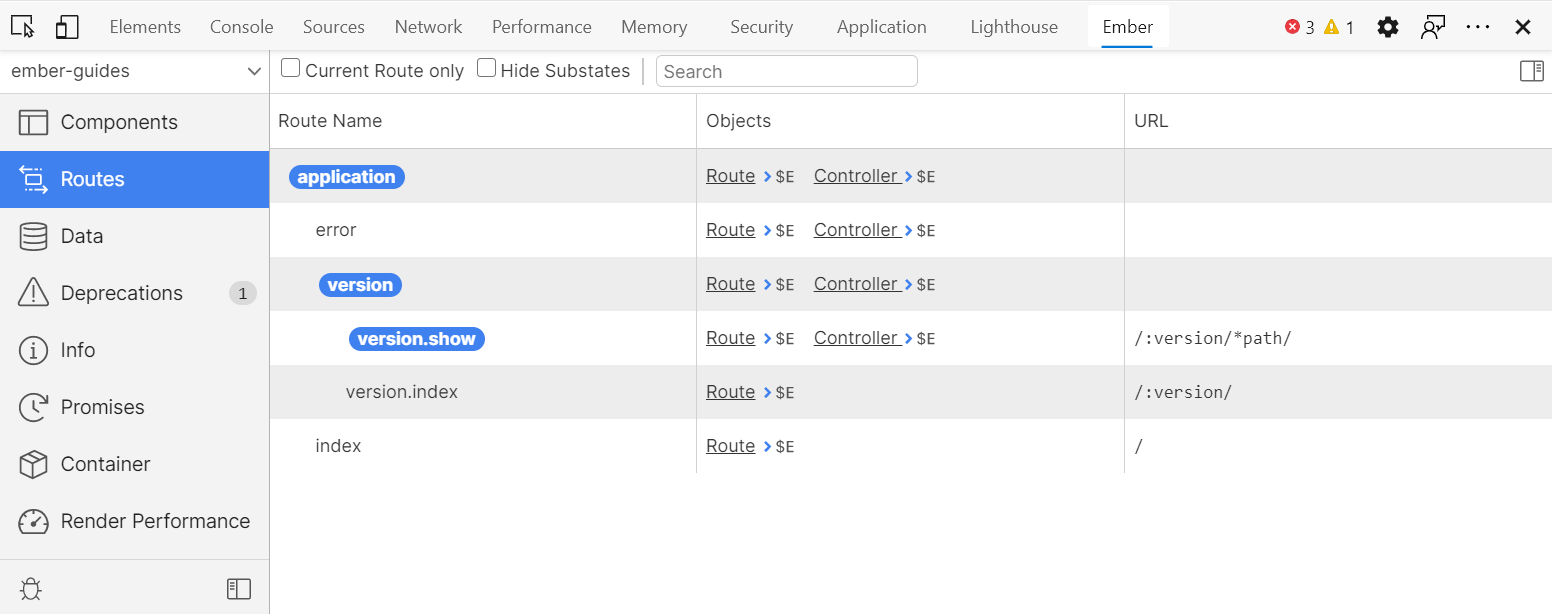
The Routes tab displays a list of your application's routes.
For the following code:
this.route('posts', function() {
this.route('new');
});The Inspector displays these routes:

As you can see, the Inspector shows the routes you defined as well as the routes automatically generated by Ember.
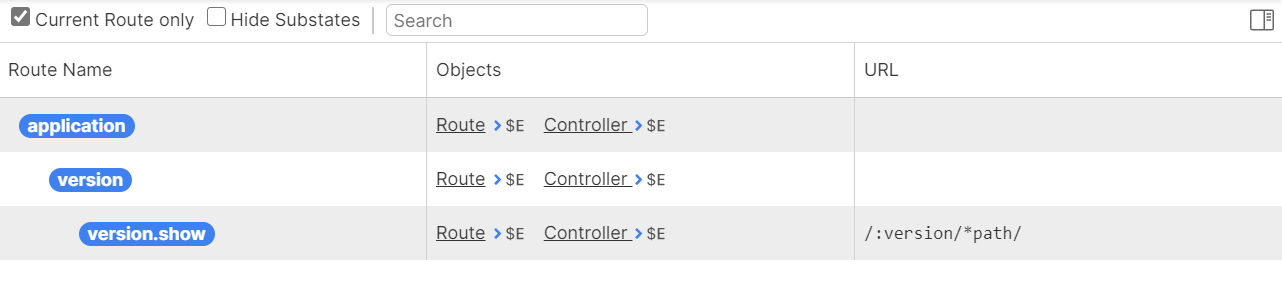
Viewing the Current Route
The Inspector highlights the currently active routes. However, if your app has grown too large for this to be useful, you can use the Current Route Only
checkbox to hide all routes except the currently active ones.