If you are using a data library that supports the Ember Inspector such
as Ember Data, you can inspect your models by clicking on the Data menu.
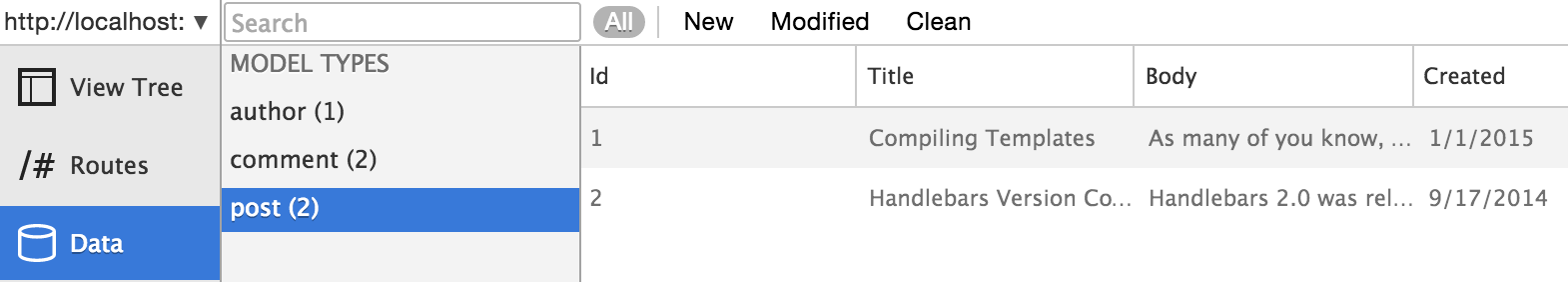
When you open the Data tab, you will see a list of model types defined in your application. Each model type has the number loaded records next to it. You can click on one type to view all of its loaded records.

Inspecting Records
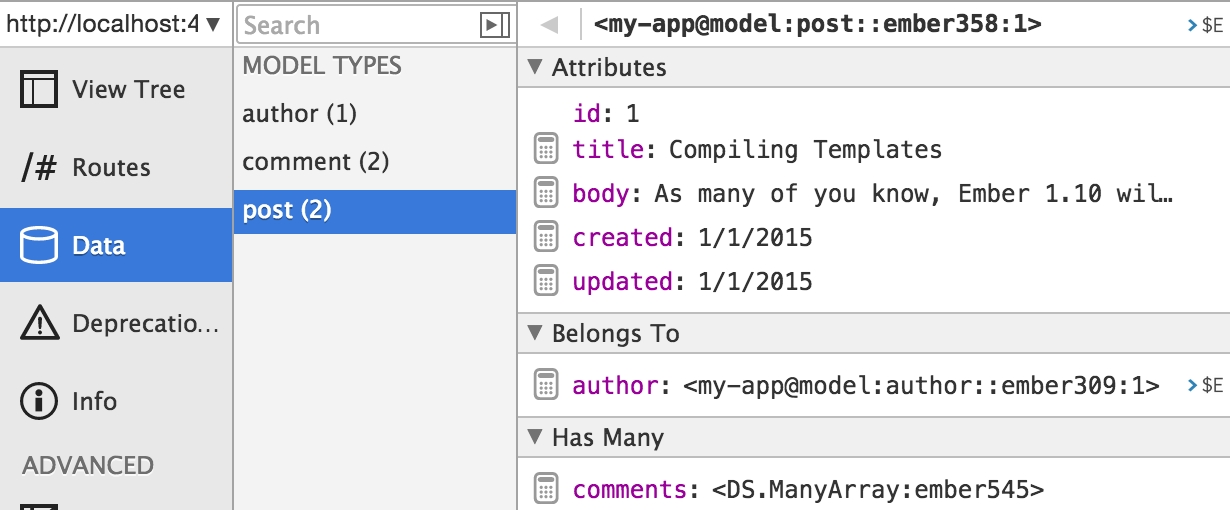
Each row in the list represents a record, with the first four attributes as columns (just enough attributes to identify the record). To view all of the attributes and more properties, click on the record and it will open in the object inspector.

Record States and Filtering
The data tab is a real time representation of your application's store. Any changes such as added records, modifications, or deleted records will immediately be reflected in the data tab. Record attributes are also bound.
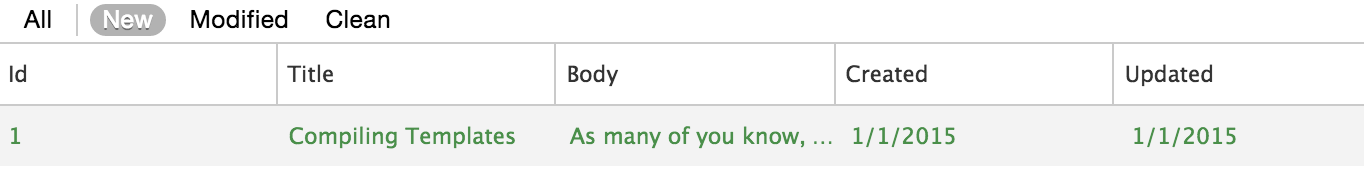
New unsaved records are green.

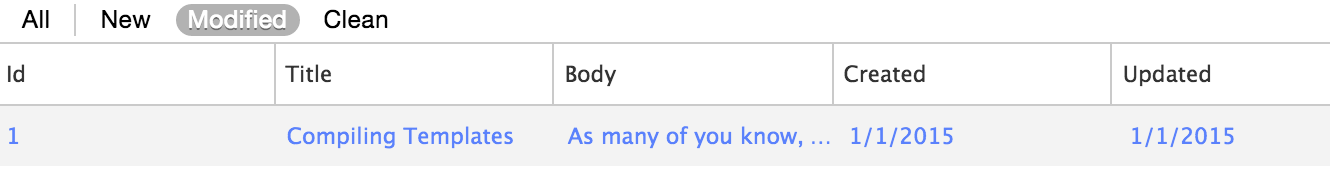
Modified unsaved records are blue.

You can filter records based on state by clicking on one of the pills below:

You can also filter records by entering a query in the search box.
Building a Data Custom Adapter
If you have built your own data persistence library (as opposed to using Ember Data for example), you can build a data adapter so you can inspect your models using the data tab.
You can see the documentation for the data adapter here.
You can also use Ember Data's data adapter as an example.